Posts
Showing posts from April, 2012
Titanium Appcelerator - Android TableView Index Out Of Bound
- Get link
- X
- Other Apps
Titanium Appcelerator - Picker setSelectedRow
- Get link
- X
- Other Apps
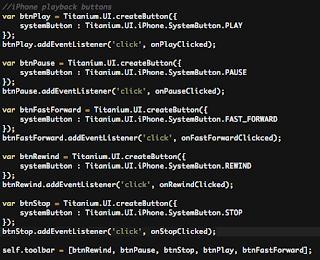
Titanium Appcelerator - iOS Toolbar Button Alignment
- Get link
- X
- Other Apps