Titanium Appcelerator - iOS Toolbar Button Alignment
Somehow, UI alignment is always a problem for me. Today, it is about UI button alignment in iOS toolbar.
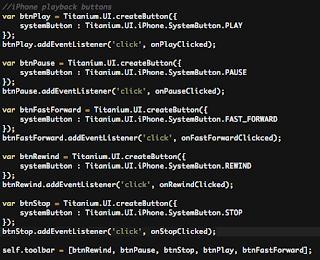
Below piece of code create iOS specific button that is only displayable in toolbar
Those system button feature is a nice and simple code that create iOS button style.
self is a Titanium.Window create with var self = Titanium.UI.createWindow();
self.toolbar access the inner toolbar component and set the five buttons into it. However, the outcome will be as follow
As you can see, I added flexSpace in between each playback button and the result will be as followed.
Below piece of code create iOS specific button that is only displayable in toolbar
Those system button feature is a nice and simple code that create iOS button style.
self is a Titanium.Window create with var self = Titanium.UI.createWindow();
self.toolbar access the inner toolbar component and set the five buttons into it. However, the outcome will be as follow
Those buttons are fully left aligned and not equally space.
To make equally spaced button, you need to use a system button call FLEXIBLE_SPACE. Below is the modified code
As you can see, I added flexSpace in between each playback button and the result will be as followed.







Comments
Post a Comment