Add code formatting to Blogger
I understand that it is a pain to provide code block and code formatting in Blogger. Below are some tips to make your life better (hopefully, at least a bit better)
Code Container
Sometime, you will want to put your code inside a container as below
To have the container, do the following
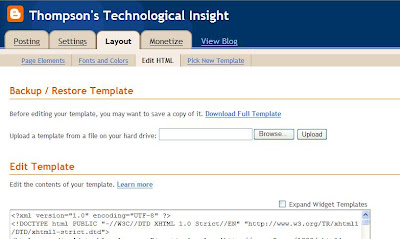
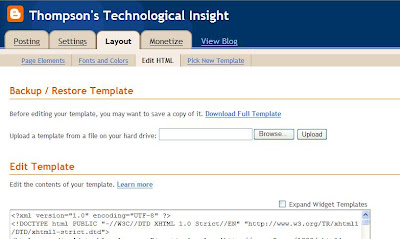
1. Go to Layout -> Edit HTML -> Edit Template

2. Search for this Code
3. Add the following before the above code
4. Save the template
5. Now, you can add your code to the container in
Code Container
Sometime, you will want to put your code inside a container as below
public void testCode(){
//your code here
}
To have the container, do the following
1. Go to Layout -> Edit HTML -> Edit Template

2. Search for this Code
]]></b:skin>
3. Add the following before the above code
pre{
background:#efefef;
border:1px solid #A6B0BF;
font-size:120%;
line-height:100%;
overflow:auto;
padding:10px;
color:#000000
}
pre:hover {
border:1px solid #efefef;
}
code {
font-size:120%;
text-align:left;
margin:0;
padding:0;
color: #000000;
}
.clear {
clear:both;
overflow:hidden;
}
4. Save the template
5. Now, you can add your code to the container in
Tag Formatting
<pre> code </pre>
If you work with XML or Tagging with < > , you will fine that it is not a easy task in Blogger. By default, Blogger will remove these < > so that they can perform their template processing.
So far, my way to workaround with it is to use ASCII code for HTML. There is one website which help to replace those characters for you.
http://www.simplebits.com/cgi-bin/simplecode.pl?mode=process


How to Insert Code Snippet on Blogger
ReplyDeletehttp://hongjun.blogspot.com/2008/07/how-to-insert-code-snippet-on-blogger.html
Hope it helps.
Cheers
hongjun